
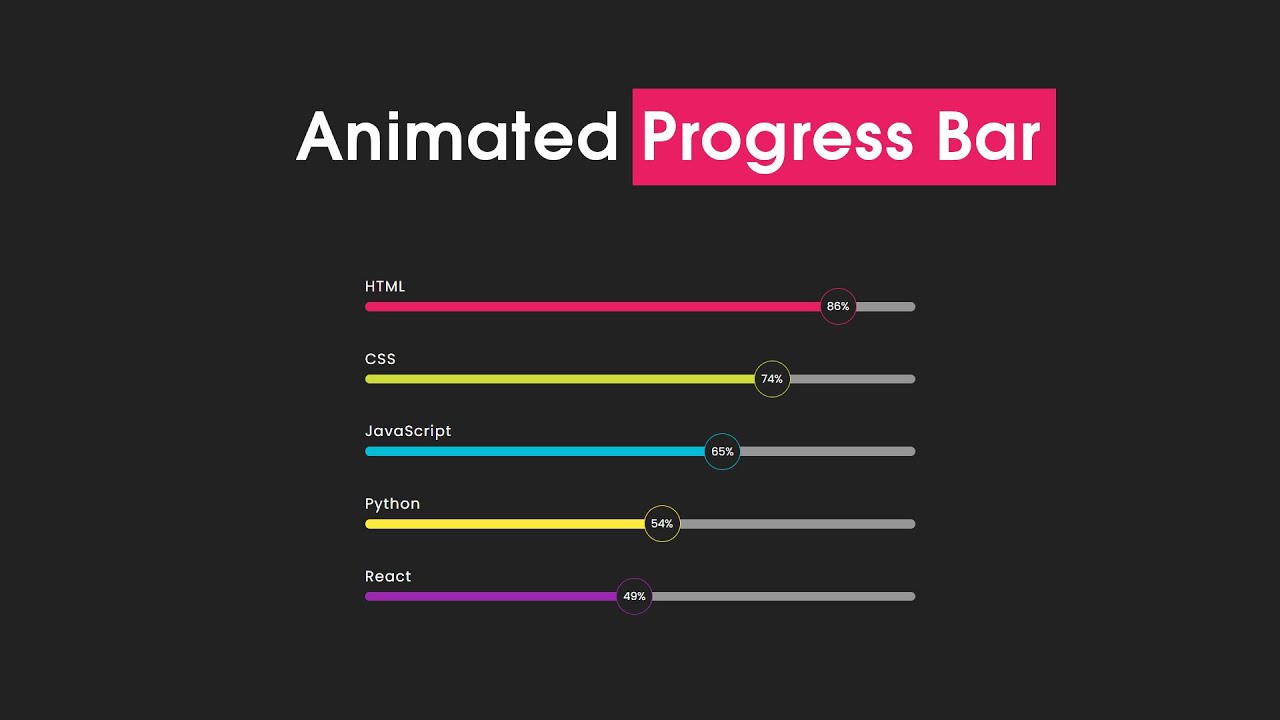
Animated Progress Bar CSS CSS Tutorial YouTube
Simple CSS Progress Bars HTML HTML Options xxxxxxxxxx 53 1
HTML
5CSS3
12
35+ CSS Progress Bars
Progress Bar with HTML and CSS Ask Question Asked 12 years, 4 months ago Modified 1 year, 2 months ago Viewed 232k times 103 I want to create a progress bar like in the below image: I have no idea about creating this. Should I use HTML5 techniques? Would you please give me some help about creating this progress bar? html css progress-bar Share

how to create a simple progress bar using html, css and javascript Progress bar, Progress, Css
30 Awesome CSS Progress Bars (Free Code and Demos) Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. 1. Progress Bar Animation Author: Eva Wythien (evawythien) Links: Source Code / Demo Created on: November 1, 2018 Made with: HTML, SCSS, JS

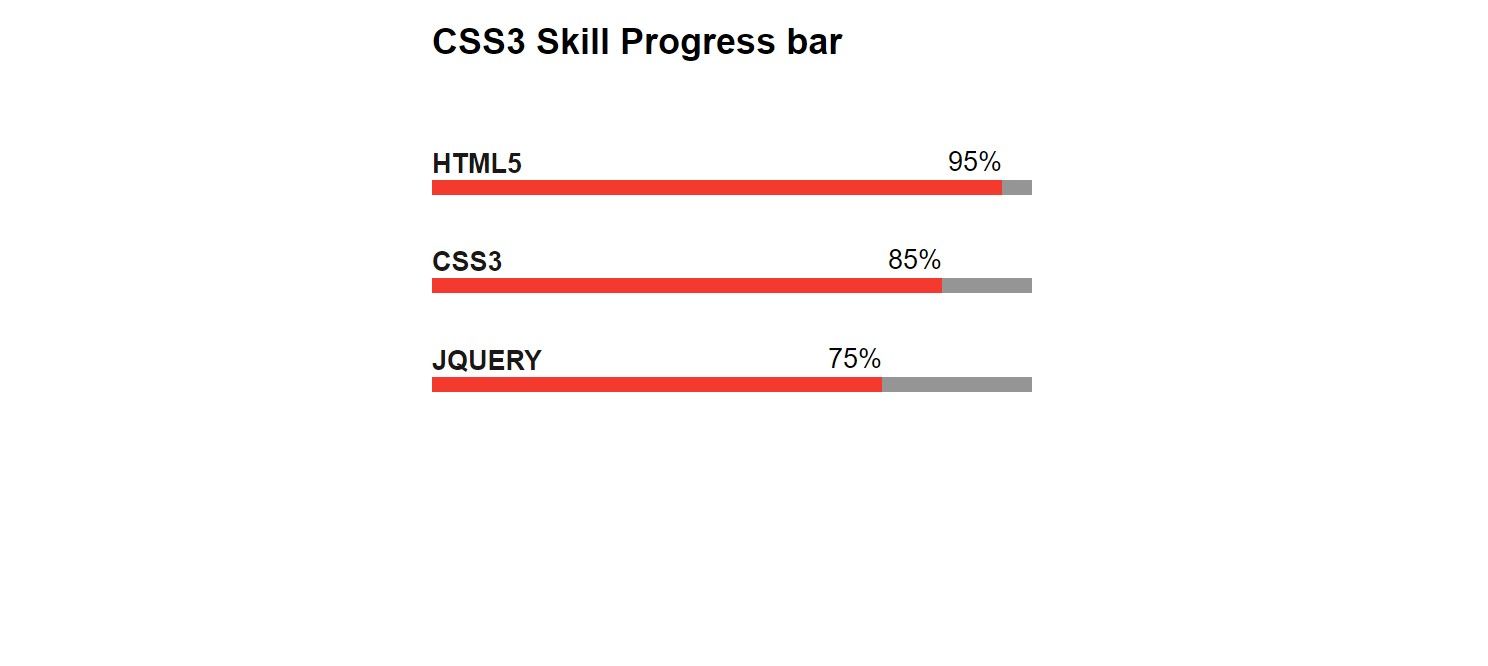
Simple css progress bar whyjulu
This modern, discrete progress bar uses CSS keyframe animation to add a progressive effect to a section of your website. The example uses an infinite animation property, so the discrete bars will animate and repeat forever.

How To Make Animated Progress Bar Using HTML And CSS Skills Progress Bar Design YouTube
1. Swiper Progress Bar Preview If you are using Swiper (one of the top jQuery carousels ), you can use this full-width progress bar for it. It indicates the viewer when the auto scrolling will take place. Very common in hero slider designs.

How to Create Progress Bar HTML CSS & JavaScript YouTube
The quickest and easiest CSS progress bar In its simplest form, a progress bar just needs two elements: One element to create a gap or space that will be filled (you might call it the 'track' or 'container') Another element to actually fill that space (the bar itself)

jQuery CSS Progress Bar FormGet
Animated Goal Progress Bar jQuery plugin. Using this plugin, you can make a jQuery-animated progress bar. Simply enter the necessary information, and the plugin will calculate your goal's progress and animate the bar. You can specify the text that will appear before and after the raised amount. If you leave the credits in the source code, you.

Simple HTML Progress Bar Example with Snippet CSS CodeLab
A progress bar can be used to show how far along a user is in a process: 20% Click Me Basic Progress Bar A normal

Pure CSS Progress Bar Animation by CSS3 Codeconvey

CSS3 Simple ProgressBar Animation Bahasa Pemrogaman
Welcome to our collection of CSS progress bars! In this carefully curated compilation, we have gathered a diverse selection of hand-picked free HTML and CSS progress bar code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

4 CSS Progress Bars You Can Use on Your Website
Simple Pure CSS Progress Bar Raw progress.html